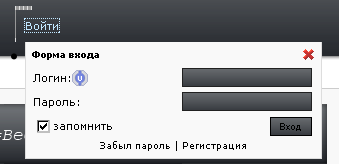
верху страницы при нажатии на: Вход выходит форма.

Очень простая, но при этом удобная форма входа.
Тем самым отличит Вас от стандартной Ajax формы входа.
Хотите так же? Тогда зайдите в панель управления > управление дизайном > быстрая заменя > многострочный.
В первую форму впишем:Quote
<a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?>
Во вторую форму впишем:
Code
<!-- IuCoz.Ru | START -->
<a href="$LOGIN_LINK$">
<a rel="nofollow" class="mn" href="javascript://" onclick="persone();">Войти</a>
<ul id="personeS" style="display:none; position: absolute;padding:0px;margin;0px;"><li style="padding:3px;margin;2px;background: #f9f9f9; border-left: 1px solid #DDD; border-bottom: 1px solid #DDD; border-right: 1px solid #DDD;">
<table width="289px;" border="0">
<tr><td align="left" class="copy" style="text-transform:none;"><div style="float:right"><img onclick="personeClose();" src="http://iucoz.ru/images/icon_user_del.gif" alt="Закрыть поиск" /></div><b>Форма входа</b></td></tr>
<tr><td align="center">
$LOGIN_FORM$
</form>
</td></tr>
</table>
</ul>
<script type="text/javascript">
function persone() {
$("#personeS").show("slow");
}
function personeClose() {
$("#personeS").hide("slow");
}
</script>
<?endif?>
<!-- IuCoz.Ru | END -->



